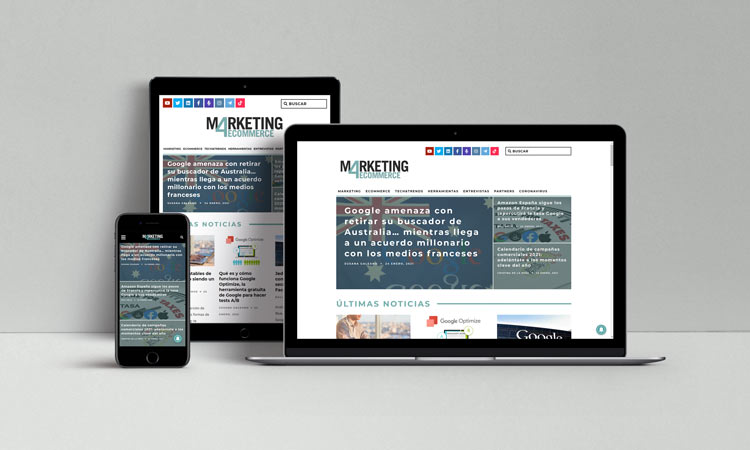
El diseño web responsive ha dejado de ser una tendencia para convertirse en un estándar esencial en la creación de sitios web. En un mundo interconectado en el que el acceso a la información puede realizarse desde un sinfín de dispositivos, asegurarse de que un sitio se visualice adecuadamente en todos ellos es vital. Aquí exploramos los principios fundamentales del diseño web responsive en 2023, reflejando las evoluciones y las mejores prácticas actuales.
Fluidez y Flexibilidad: La base del diseño responsive es la fluidez.
Puntos de ruptura: A medida que los dispositivos y sus resoluciones han evolucionado, los diseñadores han incorporado múltiples puntos de ruptura para abordar diversas dimensiones de pantalla, desde relojes inteligentes hasta pantallas de TV. Es esencial definir y probar estos puntos para garantizar la coherencia del diseño.
Diseño Mobile-First: En 2023, el diseño “Mobile-First” sigue siendo un principio clave.

Optimización de imágenes: La gestión adecuada de imágenes es esencial en diseño responsive. Las imágenes deben escalarse y entregarse en formatos y resoluciones apropiadas según el dispositivo, asegurando tiempos de carga rápidos sin comprometer la calidad visual.
Priorización de elementos: No todos los elementos tienen la misma importancia en cada dispositivo. En pantallas pequeñas, es crucial priorizar la información y las funciones más esenciales, ocultando o reorganizando elementos secundarios para no abrumar al usuario.
Tactilidad y ergonomía: Con tantos dispositivos basados en pantallas táctiles, el diseño responsive debe tener en cuenta la ergonomía. Esto implica considerar el tamaño y espacio de los elementos interactivos, garantizando que sean fácilmente accesibles para los dedos.
Interactividad y animaciones: Las animaciones y transiciones deben ser fluidas y coherentes en todos los dispositivos.
Pruebas y adaptabilidad continua: Dado el ritmo de evolución tecnológica, es crucial probar el diseño en diversos dispositivos y navegadores de forma regular.
Performance: Más allá de la apariencia, un diseño responsive debe ser eficiente. Esto implica minimizar los tiempos de carga, optimizar el código y garantizar una experiencia de usuario fluida y rápida.
Integración de tecnologías emergentes: En 2023, la Realidad Aumentada (AR), la Realidad Virtual (VR) y la interactividad 3D están cada vez más presentes en la web. Un diseño responsive moderno considera cómo se integran estas tecnologías en diferentes dispositivos, garantizando accesibilidad y funcionalidad.
Seguridad y privacidad: En un diseño adaptable, es fundamental garantizar que las características de seguridad y las preferencias de privacidad del usuario se mantengan consistentes y robustas en todos los tamaños y tipos de pantalla.
Conclusión:
En 2023, el diseño web responsive sigue siendo uno de los pilares fundamentales del desarrollo web. A medida que la tecnología y las expectativas de los usuarios continúan evolucionando, es esencial que los diseñadores y desarrolladores se mantengan al día con las mejores prácticas y principios. Solo mediante la adaptabilidad, la innovación y una comprensión profunda de las necesidades del usuario, se puede garantizar una experiencia web verdaderamente inclusiva y efectiva.
Si estás buscando un servicios de diseño web y marketing digital para tu empresa, Seo Digital Pro es tu mejor opción, somos la mejor agencia de diseño web en Lima. Contáctanos al número 910007046 o al correo hola@seodigitalpro.com